参代目です。
僕はテンプレートは賢威大好きなんですが、
このブログでは現在SINKAテンプレートを使っています。
賢威はカスタマイズ前提な感があって色々大変なので・・・w
賢威もカスタマイズするとこうなります。
賢威はデフォルトで使いたくないんですが、
その点SINKAテンプレートは結構デザイン的にもスッキリしていて好きです。
サイドバーのウィジェットもデフォルトで追従とかできるしね。
でも、3カラム表示にした際にサイドバーの幅が狭くなる。
というのが気になるところ。
あとサイト幅自体ももうちょっと広くしたい。
なので、CSS弄って広げてみました。
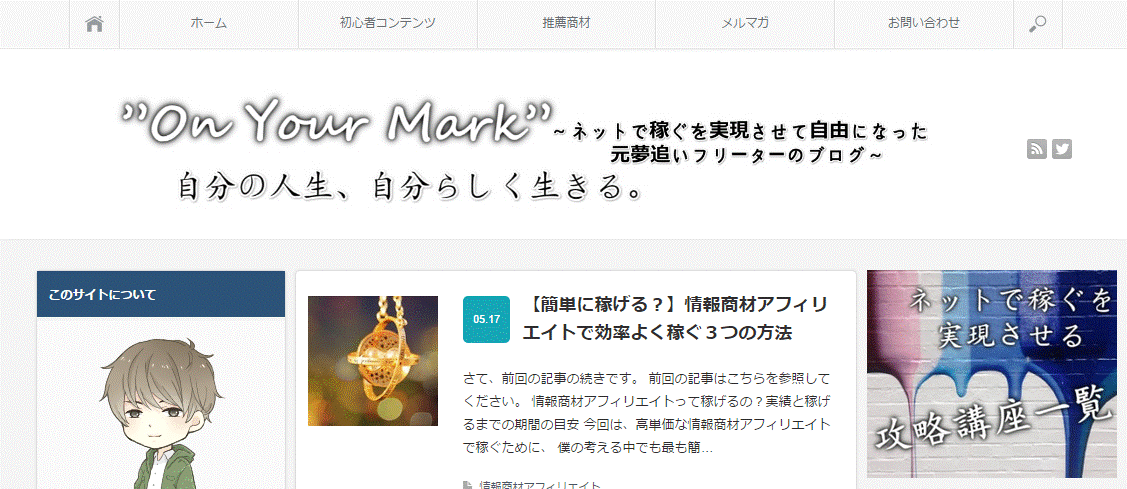
BEFORE

AFTER

サイドバーのバナーとかが見やすくなりました!
広げたい方は参考にしてくださいませ。
バックアップは取っておいてくださいね。
実行は自己責任でお願い致しますm(__)m
僕はサイト幅1100でサイドバー250にしているので、
全く同じようにしたい人はそのまま真似ていただけるといいと思いますが、
この数値が変わる場合は色々調整が必要です。
SINKAのコンテンツ部分のサイト幅を変更する
設定はすべて テーマの編集⇢style.css でやっていきます。

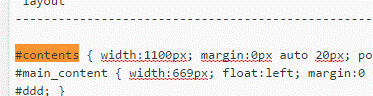
まずコンテンツ部分のサイト幅を変更するために、
上のように width:1100px にします。
CTRL+Fキーを押して検索モードにして、
#contents
と検索するとたどり着けます。
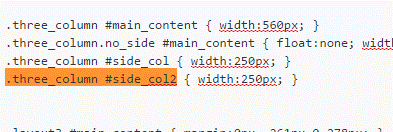
SINKAのサイドバーの幅を変える
お次はこちら

「.three_column #side_col」
と
「.three_column #side_col 2」 の部分を250にしました。
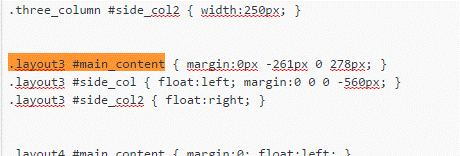
微調整していく
これだけだとデザインが壊れるので、調整します。
幅を1100とか250とか以外にする場合はここの数値で調整してください。

3カラム時のメインコンテンツのマージン調整です。
僕は margin:0px -261px 0 278px; という数値にしました。
コピペ用「.layout3 #main_content」
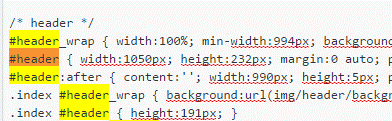
SINKAのヘッダー幅を変える
ヘッダーロゴが表示される部分ですね。
ここは1100にするとなんかバランスが気に食わなかったので、
1050にしてみました。

今まで同様に 「#header」 で検索してください。
上のグローバルメニューの部分はそのままです。
とりあえずサイドバーの幅を250にしたかっただけなので、
ちゃちゃっと設定しました。
素人なのでやり方間違っているかもしれませんが、
SINKAテンプレートを使っている方でサイト幅を広げたい場合は参考にしてください^^
























この記事へのコメントはありません。