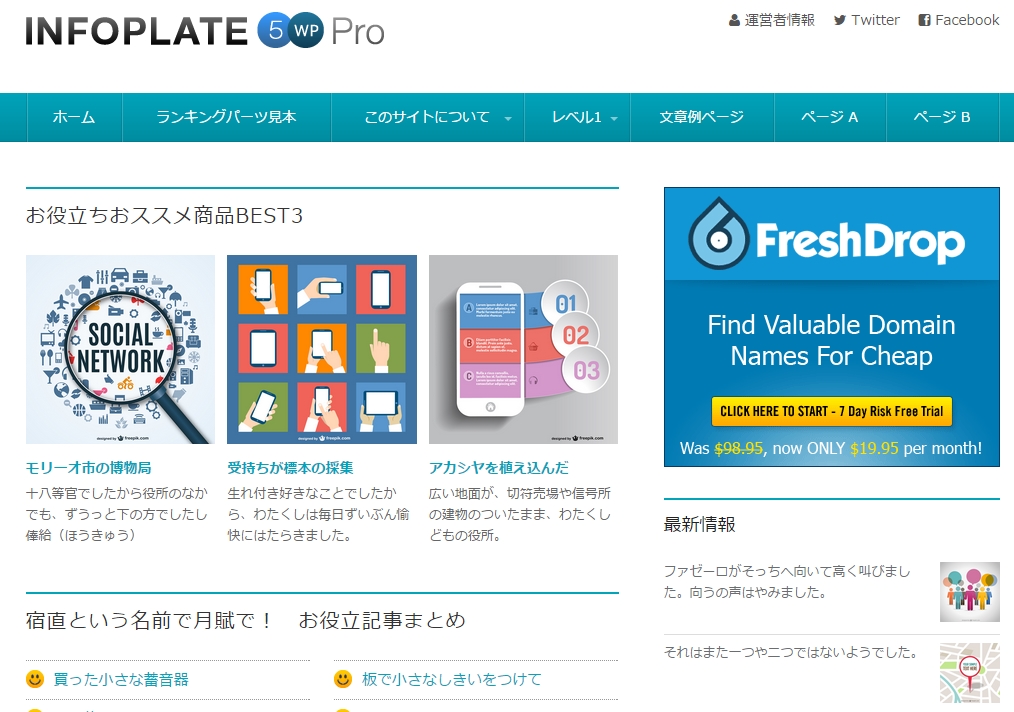
つい最近発売されたばかりのINFOPLATE5WPのデザインに惚れて飛びつくように購入してしまいました。
まぁ製作者が一緒なのであれなんですが、
リファインにそっくりですねw
当サイトのテンプレートは今の所INFOPLATE5WP-PROを利用しています。
が、
いつかまた変更するかわかりませんw
その時はその時ということで( ̄∀ ̄)
さてさて、僕は以前から賢威テンプレートを利用していたのですが
⇒賢威のレビューはこちら
今回このINFOPLATE5WPに変更してからというもの、
デザイン関係で早速苦戦をしましたw
賢威テンプレートってすごくカスタマイズしやすかったんだなーって改めて思います。
だって「ここを弄ればあそこが変更されるよ」って日本語で書いてあるんですから^^
とりあえず今回は、
INFOPLATE5WPでグローバルメニューの枠を画面いっぱいに広げたかったので
そこんところを解説していきたいと思います。
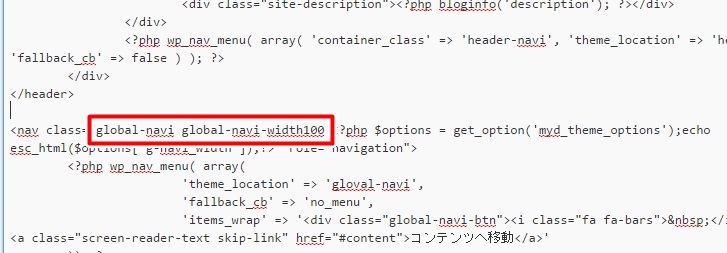
今回弄るのはグローバルメニューの赤矢印の部分です。
デフォルトでグローバルメニューを設定しただけだとこうならなかったので
作業手順を順を追って解説していきます。
プラグイン「Simple Custom CSS」を導入する
テンプレートのカスタマイズをやっていた人はやってしまうと思いますが(僕もやった)、
変更点したい点をStyle.cssに記述すること。
INFOPLATE5WPでこれやっても変更されませんので!!!
ということで会員ページでも推奨されているSimple Custom CSSを大人しく導入してください。
導入手順は今回は省きますね。
Simple Custom CSSに記述する内容
CSSに記述する内容は以下になります。
<br />
.global-navi.global-navi-width100 {<br />
margin-right: -1em;<br />
margin-left: -1em;<br />
padding-right: 1em;<br />
padding-left: 1em;<br />
max-width: 100% !important;<br />
border-radius: 0px;<br />
-webkit-box-sizing: content-box;<br />
-moz-box-sizing: content-box;<br />
box-sizing: content-box;<br />
}<br />
今回はデモサイトに倣ってglobal-navi.global-navi-width100と指定しています。
分かり易いように自分で決めていただいても大丈夫です。
外観⇒テーマ編集⇒banner.phpを開く
</header>の直ぐ下にある項目
画像の赤枠内を先ほど指定した項目へと変更します。
するとCSSで変更した内容が反映され、グローバルメニューが広がります。
やったね!!
賢威と違って特殊な記述がたくさんあってわかり難いのですが、
INFOPLATE5-WPのシンプルでモダンなデザインは素晴らしいですよね。
とりあえずINFOPLATE5-WPのデザインを弄りたかったらSimple Custom CSSを導入しろ!ってことですね^^
足早に説明しましたが、備忘録的な感じで記事にしてみました。
お役に立てれば幸いです。
ではでは、参代目でした。





























この記事へのコメントはありません。