トレンドアフィリエイトを実践していてまだこのプラグインを導入していないのであれば、 速攻でインストールしちゃってください。
それくらい便利です。 便利というか、使わないともったいない。
どんなプラグインかというのを簡単に説明しておくと、
moreタグを挿入した部分に自動的にアドセンス広告を差し込めるようになるということ。
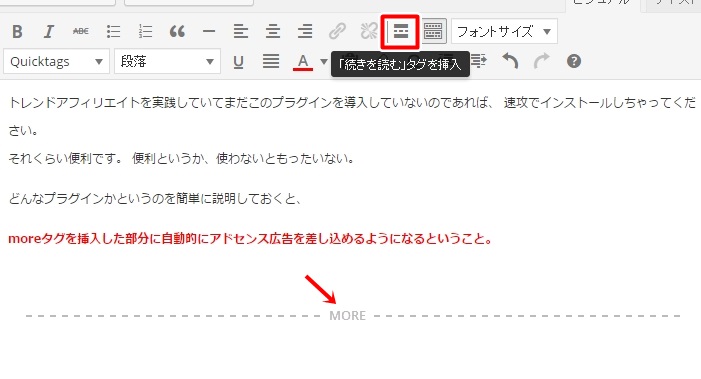
moreタグっていうのはこういうやつです。

トップページに記事がずらっと並んだときって、
抜粋文みたいな感じで記事の文頭が表示されてますよね。
このmoreタグを差し込むことによってmoreタグより上にある文章が文頭の抜粋に表示されるようにななり、
moreタグ以下の文章が「続きはこちら」的な感じで表示されるようになるわけです。
最初の文章を少しキャッチーにしておいて、
moreタグによって導入部分と本文とをわけるようなイメージにして記事を作成していくと
記事の流れも見やすくなって効果的。
では実際にMaster Post Advertの設定方法を見ていきましょう。
簡単ですよ~。
Master Post Advertの導入方法
導入方法はいたって簡単。
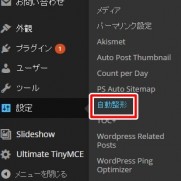
ダッシュボードからプラグイン⇒新規追加を選択⇒「Master Post Advert」と検索します。

インストールしてサクっと有効化させちゃいましょう。
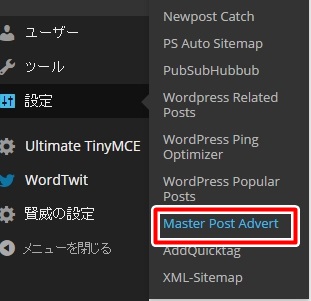
有効化させるとダッシュボードの設定欄に項目が出てくるので、そちらで設定をやっていきます。

Master Post Advertの設定方法
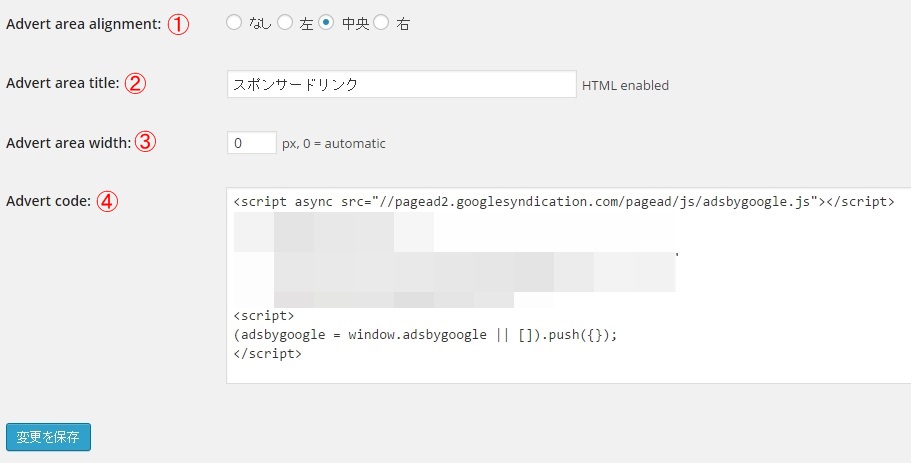
ダッシュボード⇒設定⇒Master Post Advertと選択していくと以下のような画面になります。

それぞれの項目についてみていきます。
①Advert area alignment
広告の表示される位置です。
②Advert area title
広告が表示される上部に表示される文言です。
広告の周囲には広告と分かる表示をしなければいけないので、
必ずスポンサードリンクという言葉を挿入してください。
これはHTMLタグで囲むことも出来ます。
<div align="center"></div>で囲めば中央寄せすることができます。
③Advert area width
広告部分の横幅になります。
ここは0で大丈夫です。
④Advert code
ここに取得した広告コードを貼り付けます。
以上で設定は完了です。
moreタグを入れた部分に広告が表示されるようになるので、
記事本文の好きな場所に広告を表示させることができるようになります。
Master Post Advertでグーグルアドセンス広告が表示されない場合
よくある質問で、Master Post Advertで設定をしても広告が表示されないというのがあります。
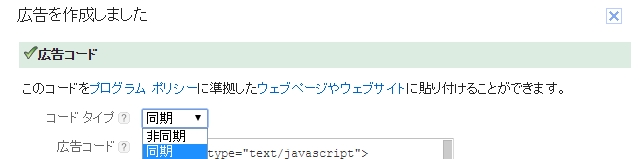
実はこれには広告を作成する段階で問題があるのです。
Master Post Advertを利用してアドセンス広告を表示させたい場合、
広告を取得時のコードタイプを「同期」にしておく必要があるのです。
この段階で選択できます。

これで正常に表示されるようになりますよ。
記事本文に入れる広告のサイズについてなんですが、
少しの差でも効果に差がでてきます。
Master Post Advertで利用するアドセンス広告のおすすめのサイズについて記事にしたので
こちらも参考にしてくださいね。


























この記事へのコメントはありません。